

The Settings Sync extension, previously known as Visual Studio Code Settings Sync, synchronizes settings, snippets, themes, keybindings, workspaces, extensions, and more across multiple machines. Join for free and access revenue share opportunities, developer preview environments, and educational resources. Whether you offer web design and development services or want to build apps for the Shopify App Store, the Shopify Partner Program will set you up for success. Grow your business with the Shopify Partner Program In addition to searching through extensions within VS Code, you can also browse the VS Code Extension Marketplace, which has lengthier documentation about each extension. You’ll need to restart VS Code when you install a new extension for it to take effect.

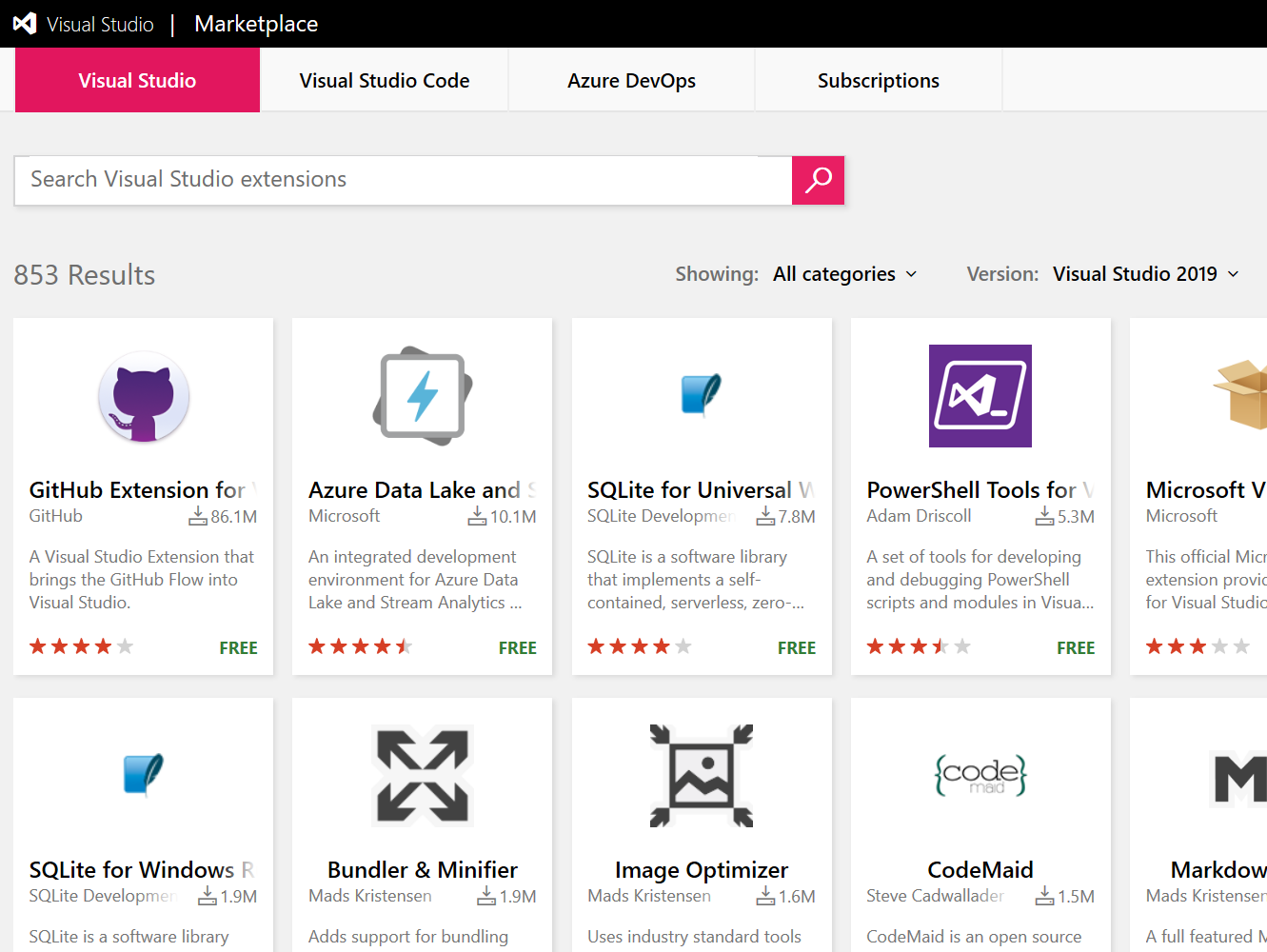
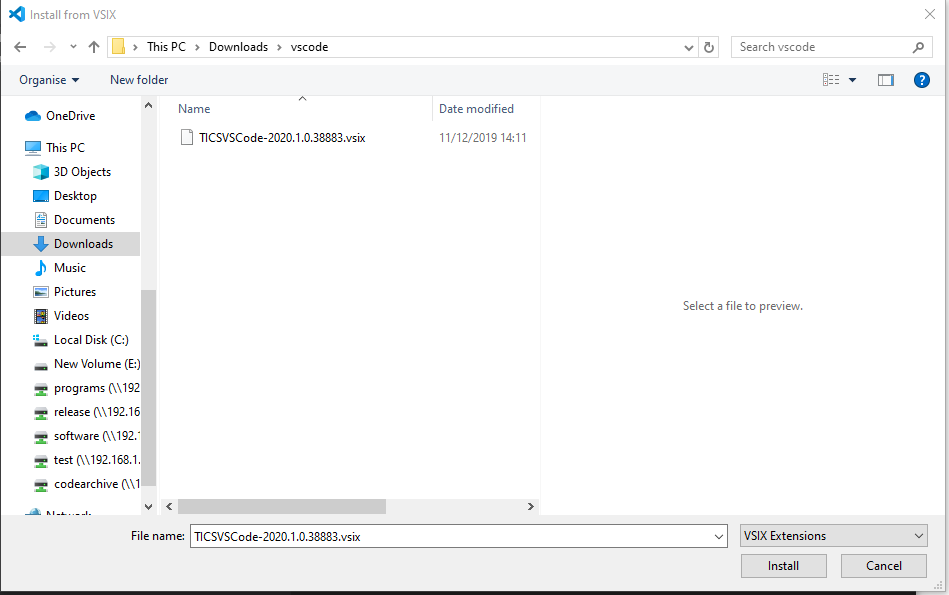
Or, you can use the Command Palette to install extensions (all at the same time) by typing cmd + shift + p (OSX) or ctrl + shift + p (Windows, Linux), then type “Install extensions” and select Extensions: Install Extensions. You can also browse and install extensions by clicking on the Extensions tab in the Activity Bar at the top of the VS Code home page. Simply type cmd + shift + x (on a Mac) or ctrl + shift + x (on a PC) to bring up the View: Extensions panel, then click on the Install button to install the Visual Studio Code extension you want. These include support for Emmet, an integrated terminal, IntelliSense for a bunch of different languages out-of-the-box (JavaScript, TypeScript, JSON, HTML, CSS, Less, and Sass), as well as version control support.īrowsing and installing extensions from within Visual Studio Code is pretty easy. You should note that Visual Studio Code has a lot of built-in support for many of the widely used extensions, plugins or packages found in other editors. Installing Visual Studio Code extensions.📄 In the next steps you’ll create a simple application that will be used throughout this guide. Once the extension is successfully installed, you can see it in the list of “Installed” extensions in the “Extensions ➡ Manage Extensions” dialog of Visual Studio. You will need to restart Visual Studio for the installation to complete: * We use Visual Studio 2019 in this guideĢ- Navigate to “Extensions ➡ Manage Extensions ➡ Online “ and search for “SpecFlow” in the search bar.ģ- Hit Download to begin the installation. If you are using an older version of Visual Studio, please upgrade to the latest version.ġ- Open Visual Studio. SpecFlow’s Visual Studio extension works on Visual Studio 2017 & 2019.

SpecFlow’s Visual Studio extension not only enables the functionalities needed for testing automation, but is also bundled with several helpful features to make the journey more intuitive. In this step you’ll learn how to install the Visual Studio extension for SpecFlow.


 0 kommentar(er)
0 kommentar(er)
